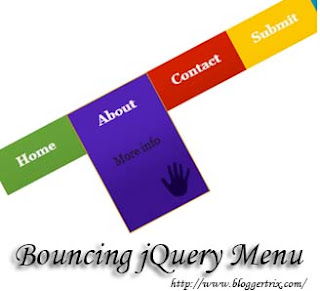
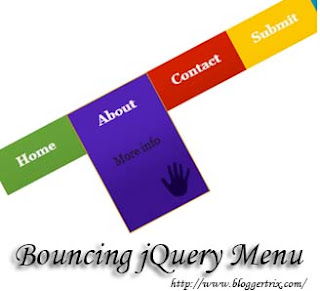
In this tutorial im gonna explain how to add Bouncing with jQuery.It have nice hover effect. Every menu are different with colors. Im using jQuery and HTML, Just check out demo.Its easy to add to blogger. get my all menu bar here

1. Log in to blogger account and Click drop down.
2. Now select "Template" Like Below.
3. Now you can see Live on blog, Click EDIT HTML Button"
4. Now click Proceed button.
5. Find this tag by using Ctrl+F </head>
6. Paste below code Before </head> tag
7. Go to blogger and click Layout
8. Click Add Gadget and select 'HTML/Javascript
9. Paste below code.
10. Now save your HTML/Javascript'.
You are done...

1. Log in to blogger account and Click drop down.
2. Now select "Template" Like Below.
3. Now you can see Live on blog, Click EDIT HTML Button"
4. Now click Proceed button.
5. Find this tag by using Ctrl+F </head>
6. Paste below code Before </head> tag
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js?ver=3.2.1' type='text/javascript'/> <script src='http://bloggertrixcode.googlecode.com/files/jquery.easing.1.3.js' type='text/javascript'/> <script src='http://bloggertrixcode.googlecode.com/files/animated-menu.js' type='text/javascript'/>
7. Go to blogger and click Layout
8. Click Add Gadget and select 'HTML/Javascript
9. Paste below code.
ul{
margin:0;
padding:0;
}
a:link {
color: #F8F8F8;
text-decoration: none;
font-weight: bold;}
li{
width:100px;
height:50px;
float:left;
color:#191919;
text-align:center;
overflow:hidden;
}
a{
color:#FFFFFF;
font-size:15px;
text-decoration:none;
}
p{
padding:0px 5px;
}
.subtext{
padding-top:15px;
}
/*Menu Color Classes*/
.green{background:#6AA63B url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdH3g78R8Ls8sJRN-i3vOcDShMVd9ao7vn4ATBa3PBfoQ1bHA29RLY8YW66e-cef-BRj6DBt1LYEi6xOAtNDSQ5Ep5-c1QJ5C2B4vtDAgpOG8w_7SOSU1NihWK3BymK5aMCQpf7e5k2EM/s1600/btrix_green-item-bg.jpg') top left no-repeat;}
.yellow{background:#FBC700 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcsnJ5u9neVdfD9eH6LMoNvzAQxSVOyPZ6JiiBud051uEyLqIuhnOpe7Y_KuDv5Y7FMxdh5AI0o7Q2NN2m15p69JWxUCWEsGUFRovCZH4wQS3zcpku-OFaYKGFcpnSK61ILUD9hA2oNyQ/s1600/btrix_purple-item-bg.jpg') top left no-repeat;}
.red{background:#D52100 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDyWbk770tQF_PoYAHtQEIfiaMOseDBREAPfBc7n8OcRBNDaa2zizoXTyBNwQ1phezqNOU3rnFZbAQdOZ_OAEq2OYQ7QbqSYAeaR_8pjog3EpUyrsqHTAkWhvNyX0oLB4mpsIylvPobpo/s1600/btrix_red-item-bg.jpg') top left no-repeat;}
.purple{background:#5122B4 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijsMSaIRKBwy5NqNe9QXQjPhUY5m8C2r3xPHnuc82JrqJD335sRMLk8znbfKGdQVPou3JS_qnIzYd-WeO3u4denZPa07OM32QNQh6PDlEpWuVzi9iYxC27U9yCuYo33VQN3jn3AEN6fHw/s1600/btrix_blue-item-bg.jpg') top left no-repeat;}
.blue{background:#0292C0 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4aEMKsGzAiZtTZUjKtVkCdB4EEFaL3ft_MZBtXvt_b_aYIYoq8AAY5qm9OLxXZNi9bX5bfyWJYRYvuBrTzcaIdl4epdNv2DtIF0w0ruK6wIADZB63IJ_VYP2pExEbaYVAmUqopzj6hKE/s1600/btrix_yellow-item-bg.jpg') top left no-repeat;}
</style>
<ul>
<li style="overflow: hidden; height: 50px; display: block;" class="green">
<p><a href="#">Home</a></p>
<p class="subtext">The front page</p>
</li>
<li style="overflow: hidden; height: 48px; display: block;" class="yellow">
<p><a href="#">About</a></p>
<p class="subtext">More info</p>
</li>
<li style="overflow: hidden; height: 50px; display: block;" class="red">
<p><a href="#">Contact</a></p>
<p class="subtext">Get in touch</p>
</li>
<li style="overflow: hidden; height: 50px; display: block;" class="blue">
<p><a href="#">Submit</a></p>
<p class="subtext">Send us your stuff!</p>
</li>
<li style="overflow: hidden; height: 50px; display: block;" class="purple">
<p><a href="#">Terms</a></p>
<p class="subtext">Legal things</p>
</li>
</ul>
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("UA-6444047-1");
pageTracker._trackPageview();
} catch(err) {}</script>
Replace # with your links.10. Now save your HTML/Javascript'.
You are done...








0 comments:
Post a Comment