You may like these articles
Add Circle Image Style To Popular Post In Blogger
V2 Style Popular Posts Widget With Multi-Color For Blogger
Spinning Hover Effect To Popular Posts Widget In Blogger
How to add Round Corners Popular Post Widget for Blogger
1. Log in to blogger account and Click drop down.
2. Now select "Template" Like Below.
3. Now you can see Live on blog, Click EDIT HTML Button"
4. Find this tag by using Ctrl+F ]]></b:skin>
5. Paste below code Before ]]></b:skin> tag
/* The CSS Code for the menu starts here bloggertrix.com */
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {background: #FFF url() no-repeat scroll 5px 10px;
list-style-type: none;padding:5px 5px 5px 20px !important;
border: 1px solid #ddd;border-radius:30px;
-moz-border-radius:30px;
-webkit-border-radius:30px;
-moz-border-radius: 30px;
-webkit-border-radius: 30px;
height: 40px;
-moz-box-shadow: 3px 2px 5px #242424;
-webkit-box-shadow: 3px 2px 5px #242424;
box-shadow: 3px 2px 5px #242424;margin-bottom: 5px;height: 40px;
}
.popular-posts ul li a {
font-style: italic;
}
.popular-posts ul li:hover {
border:1px solid #d10202;
-moz-box-shadow: 3px 2px 5px #d10202;
-webkit-box-shadow: 3px 2px 5px #d10202;
box-shadow: 3px 2px 5px #d10202;
}
.popular-posts ul
li a:hover {
text-decoration:none;
}
.popular-posts .item-thumbnail img {
height:40px;width:40px;
webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
}
.popular-posts .item-thumbnail img:hover{
-moz-box-shadow: 0px 0px 5px #d10202;
-webkit-box-shadow: 0px 0px 5px #d10202;
box-shadow: 0px 0px 5px #d10202;}
6. Go to blogger and click Layout >> Add Gadget and select "Popular Posts"
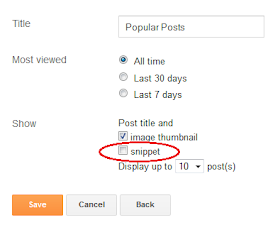
7. Now you need to Configure Popular Posts.

This is designed for popular post without description. So, you have to Uncheck the snippet like above.Change other options as your like.
8. Now save your "Popular Posts"
You are done...



Nice Post Bro Keep It Up
ReplyDeleteRegards,
http://bloggertechniches.blogspot.com/
Thanks abdul
Deleteusefull post dude....
ReplyDeletehttp://tech2webs.blogspot.com
Thanks ankit.
DeleteThnx for this nyc post....I was looking for this!
ReplyDeleteThanks for your comment.
Deletethanks using already this to my blog, @ http://bloggerwiz.com/..
ReplyDeleteThanks for your comment.
DeleteThis is my blog- www.allpctool.blogspot.com
ReplyDeleteDear Admin, I need a template for my blog ..
yr.. template 1 dum mst. vala ho toh de do
Hi Sharma,
DeleteContact me.
brother it's great post and you are working hard to write article. brother i have two quest i hope you could answer me.
ReplyDelete1: you are using BuySellAds. can you confirm me how many visitor or page view require for approval buysellads. monthly or daily basis.
2:i registered a domain in January but i started work on my site in mid of may. in Google adsense policy your domain must be at least six month old. now please confirm me can i apply for adsense in last of July. because my site from january to july 6 month old. i am waiting your reply.
Regard:
w3mix.com
Sorry for late response,Your comment was in spam box.
Deletevery nic widget
ReplyDeletei'll impliment this later on....
HI Gurpreet,
DeleteThanks for your comment.
Nice brother!
ReplyDeleteI had no idea where to start to create round corners popular post widget. I'll do the same with your tutorial...
Hi Srimanta,
DeleteHope it work well.Thanks for your comment.