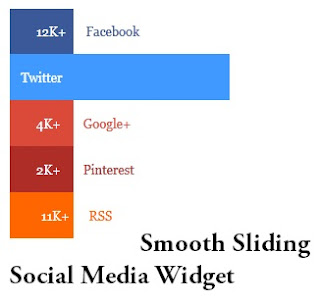
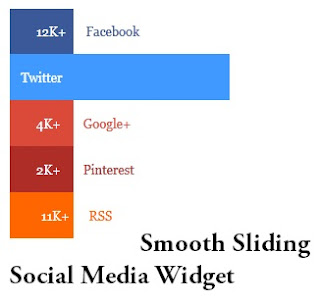
In this tutorial im gonna explain how to add Smooth Sliding social media widget for blogger.By using
Sliding Social widget you can link your social media profile Facebook,Twitter and Rss Google plus and pinterest. Check the demo from below link.

You may like these articles.
Awesome 8 tips to Increase Google Plus Followers
Flipboard Style Social Media Widget
Below Post Social Sharing Widget
1. Log in to blogger account and Click drop down.
2. Now select "Layout" Like Below.
3. Click Add Gadget and select 'HTML/Javascript
4. Paste below code.
Replace bloggertrix with your Facebook username
Replace bloggertrix with your Twitter Username
Replace 107955298793879607964 with your Google plus ID
Replace Username with your Youtube Username
Replace bloggertrix with your Feedburner ID
5. Now save your HTML/Javascript'. You are done.
Hope this Smooth Sliding Social Media Widget helps to make your blog attractive.
Sliding Social widget you can link your social media profile Facebook,Twitter and Rss Google plus and pinterest. Check the demo from below link.

You may like these articles.
Awesome 8 tips to Increase Google Plus Followers
Flipboard Style Social Media Widget
Below Post Social Sharing Widget
Add Smooth Sliding Social Widget to Blogger
2. Now select "Layout" Like Below.
4. Paste below code.
<style>
.btrix-social-slidebox {
font: 16px normal 'Denk One', sans-serif;
display: inline-block;
position: relative;
width: 95%;
max-width: 200px;
padding: 12px;
}
.btrix-social-slide {
width: 95%;
max-width: 280px;
padding-top: 8px;
padding-left: 8px;
padding-right: 8px;
}
.btrix-social-slide a {
text-decoration: none !important;
}
.btrix-social-slide ul {margin-top:-5px;
margin: 0;
padding: 0;
list-style: none;
}
.btrix-social-slide ul li {margin-bottom:15px;
display: inline;
margin: 0;
padding: 0;
text-indent: 0;
margin-left:10px;
}
.btrix-social-slide ul li a.facebook {
border-left: 65px solid rgba(59, 89, 152, 1);
color: rgba(59, 89, 152, 1);
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.facebook p {
margin: 2px 20px 0 -60px;
display: inline-block;
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.facebook:hover {
background: rgba(59, 89, 152, 1);
border-left: 0px solid rgba(59, 89, 152, 0.1);
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.facebook:hover p {
opacity: 0;
-webkit-transition: all 1ms ease-in-out;
-moz-transition: all 1ms ease-in-out;
-ms-transition: all 1ms ease-in-out;
-o-transition: all 1ms ease-in-out;
transition: all 1ms ease-in-out;
}
.btrix-social-slide ul li a.twitter {
border-left: 65px solid rgba(64, 153, 255, 1);
color: rgba(64, 153, 255, 1);
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.twitter p {
margin: 2px 20px 0 -60px;
display: inline-block;
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.twitter:hover {
background: rgba(64, 153, 255, 1);
border-left: 0px solid rgba(64, 153, 255, 1);
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.twitter:hover p {
opacity: 0;
-webkit-transition: all 1ms ease-in-out;
-moz-transition: all 1ms ease-in-out;
-ms-transition: all 1ms ease-in-out;
-o-transition: all 1ms ease-in-out;
transition: all 1ms ease-in-out;
}
.btrix-social-slide ul li a.gplus {
border-left: 65px solid rgba(219, 74, 57, 1);
color: rgba(219, 74, 57, 1);
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.gplus p {
margin: 2px 20px 0 -50px;
display: inline-block;
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.gplus:hover {
background: rgba(219, 74, 57, 1);
border-left: 0px solid rgba(219, 74, 57, 1);
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.gplus:hover p {
opacity: 0;
-webkit-transition: all 1ms ease-in-out;
-moz-transition: all 1ms ease-in-out;
-ms-transition: all 1ms ease-in-out;
-o-transition: all 1ms ease-in-out;
transition: all 1ms ease-in-out;
}
.btrix-social-slide ul li a.pinterest {
border-left: 65px solid rgba(174, 45, 39, 1);
color: rgba(174, 45, 39, 1);
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.pinterest p {
margin: 2px 20px 0 -50px;
display: inline-block;
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.pinterest:hover {
background: rgba(174, 45, 39, 1);
border-left: 0px solid rgba(174, 45, 39, 1);
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.pinterest:hover p {
opacity: 0;
-webkit-transition: all 1ms ease-in-out;
-moz-transition: all 1ms ease-in-out;
-ms-transition: all 1ms ease-in-out;
-o-transition: all 1ms ease-in-out;
transition: all 1ms ease-in-out;
}
.btrix-social-slide ul li a.rss {
border-left: 65px solid rgba(255, 102, 0, 1);
color: rgba(255, 102, 0, 1);
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.rss p {
margin: 2px 20px 0 -60px;
display: inline-block;
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.rss:hover {
background: rgba(255, 102, 0, 1);
border-left: 0px solid rgba(255, 102, 0, 1);
color: #fff;
-webkit-transition: all 1000ms ease-in-out;
-moz-transition: all 1000ms ease-in-out;
-ms-transition: all 1000ms ease-in-out;
-o-transition: all 1000ms ease-in-out;
transition: all 1000ms ease-in-out;
}
.btrix-social-slide ul li a.rss:hover p {
opacity: 0;
-webkit-transition: all 1ms ease-in-out;
-moz-transition: all 1ms ease-in-out;
-ms-transition: all 1ms ease-in-out;
-o-transition: all 1ms ease-in-out;
transition: all 1ms ease-in-out;
}
</style>
<div class="btrix-social-slide">
<ul>
<li><a class="btrix-social-slidebox facebook" href="https://www.facebook.com/bloggertrix"><p>12K+</p>Facebook </a></li>
<li><a class="btrix-social-slidebox twitter" href="https://twitter.com/bloggertrix"><p>5K+</p>Twitter</a></li>
<li><a class="btrix-social-slidebox gplus" href="https://plus.google.com/107955298793879607964"><p>4K+ </p>Google+</a></li>
<li><a class="btrix-social-slidebox pinterest" href="http://pinterest/bloggertrix"><p>2K+ </p>Pinterest</a></li>
<li><a class="btrix-social-slidebox rss" href="http://feeds.feedburner.com/bloggertrix"><p>11K+</p>RSS</a></li>
</ul>
</div>
You have to change the counters manually, just change red color number according to profile.Replace bloggertrix with your Facebook username
Replace bloggertrix with your Twitter Username
Replace 107955298793879607964 with your Google plus ID
Replace Username with your Youtube Username
Replace bloggertrix with your Feedburner ID
5. Now save your HTML/Javascript'. You are done.
Hope this Smooth Sliding Social Media Widget helps to make your blog attractive.








Very nice and beautiful widget. I like your work. Thanks
ReplyDeleteExcellent Widget!
ReplyDeleteI've been looking this kind of widget on many blog, but there is any way to make it auto count on follower?
ReplyDeleteIt was not what I was ecpecting. I need sharing buttons, this widget only redirects to the different social pages.
ReplyDeleteYou need to change link with your social pages.
Deletethis is awesome
ReplyDeleteThanks you..
Deleteauto count on follower?
ReplyDeleteNope, but we can add auto counter.
Deletewohooo... thanks \m/
ReplyDeleteVery nice and 100% working on my blog site.
ReplyDeletehttp://topmostservices.blogspot.com/
Awasome Widget Very Smooth
ReplyDeleteWebstors
http://webstors.blogspot.com
Can you add instagram?
ReplyDeleteYes, i will
Deletetnx so much. it really helped. i appreciate. pls one more thing. how can i had instagram to it? tnx
ReplyDeleteHope you got it..
Delete